こんにちは。
はてなブログ初心者のkarafuruです。
ブログの題名でお分かりかと思いますが、今日の記事は「はてなブログで目次をつけたい!」というお話です。
基本的すぎて笑われちゃいますかね・・・
でも、目次をしばらくつけられなかったんです、わたし。
つけられるまでは謎のアイコン、やり方を知ると超簡単!
もしわたしと同じようにひっそりと悩まれている方がいたら、参考にしていただけると嬉しいです。
ではこっそりスタートです(笑)。
目次の付け方
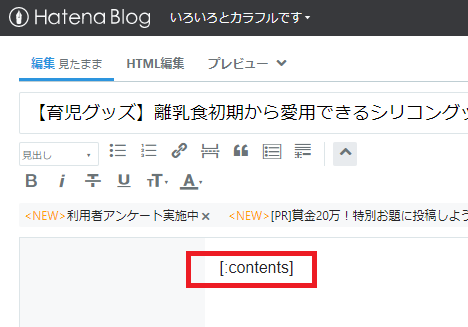
アイコンに「目次」があるのは知っていたのですが・・・。
試しに押してみても「コンテンツ(contents)」という文字が出るばかりで何も変わらないので、放置していたのです。


ところが今回、ひょんなことから使い方が分かりました!
現在、うひょひょと言いながら過去の記事に遡って目次をつけているところです。

反映のキモは「見出し」と「プレビュー」
わたしは基本的に「編集/見たまま」を利用していますので、スクリーンショットもその画面になっています。
ご了承ください。
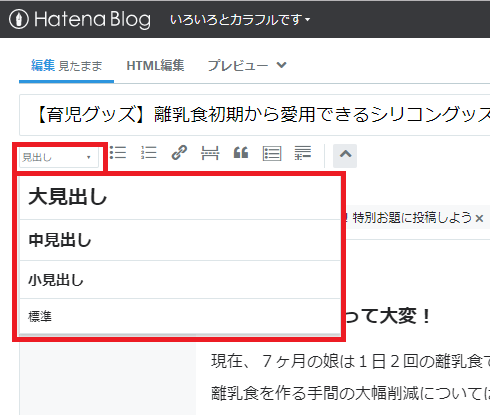
さて、わたしにもブログの記事に「見出し」をつけることは簡単にできました。
はてなブログには、もともと3種類の見出しが用意されていたからです。


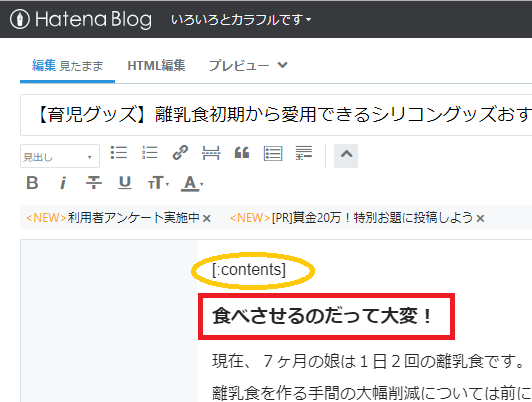
左側の「大見出し」を選んだ状態が、右側の「食べさせるのだって大変!」の部分です。
ここで注目は、その上に「コンテンツ」という文字があること。
さきほど「目次」アイコンをクリックすると、この文字が出る、と書きました。
今までは、それ以外に変化がないので、すぐに「コンテンツ」を消してしまっていたのですが、今回はうっかり消し忘れたのです。
結果的に、この「うっかり八兵衛」(年齢が出るか・・・)が功を奏しました。
このうっかりのまま文章を書き続け、ふとしたタイミングでプレビューを確認してビックリ!
あっ、目次が出ている!!

目次をつける、2ステップ
このことから、以下の手順で目次をつけることができると分かりました。
- 目次を挿入したい場所で「目次」アイコンをクリック
- 見出し機能を使って記事を書く
これだけ!
これだけなんですね!
このあとプレビューで確認すれば、見出しの文字列が自動で「目次」になっているのです。
プレビューをしない「見たまま」の画面では、目次は見えませんのでご注意ください。
たったこれだけのことですが、わたしにとっては新しい世界の扉を開いたような、そんな誇らしい気分になりました。
初心者だけが見ることのできる、ピュアな世界でしょうか(笑)。

もしもまだ、目次という未知のチカラを手探りされている方がいらっしゃましたら、ぜひ参考になさってくださいね。