はてなブログには「読者登録」という機能があります。
はてな利用者同士で登録をすると、更新情報が通知されてとても便利です。
しかし、はてなブログを使っていない方の場合、記事の更新を知るためには、直接そのブログを見に行かなければなりません。
わたし自身もはてな以外のブログは、ブックマークやお気に入り機能を使ってURLを保存しています。
が、ときどきお気に入りが全部クリアされてしまったりして、たどり着けなくなったサイトも多くあります。
この更新通知、どうやらプッシュ通知によってはてなブログ以外の読者様にも届けられるサービスがあるらしい。
今日はこのWebプッシュ通知「Push7」の導入についての記事です。
これ、ブログのサービス会社を超えて繋がれる力を秘めていて、本当に便利ですよ。
Webプッシュ通知
プッシュ通知とは、例えば「ブログを更新した」など、何かの変化があったりお知らせする必要がある場合、スマートフォンやパソコン画面に、表示や音で自動的に通知する機能のことです。

Push7
プッシュ通知方法
Push7のプッシュ通知は、クリックすると直接そのブログが開きます。
途中でなにか広告がはさまることもなく、ごくシンプルに更新通知が届くので、精神的な圧迫もありません。
そして、クリックしてしまえばPush7の通知自体はきれいさっぱり消えてしまうため、自分で通知を削除する煩わしさも一切ないです。
料金
月5000件まで無料で、それ以上になると有料になるようです。
5000件とは、5000人の登録という意味ではなく、5000回のプッシュ通知という意味なので注意が必要です。
たとえば、毎月20記事書く方のPush7登録者数が100人だったとすると、プッシュ通知回数は単純計算で2000件となります。
また、多機能を求める場合にも有料版を使用することになります。
わたしは無料版で十分な弱小ブログ運営者です。
いやそこ、胸を張るところではないのですが・・・。

ブラウザによる対応の違い
Push7のサイトには「Windows,Mac,Android,iOSへの配信へ対応」とさらっと書かれています。
よくある質問を見てみると、以下のように書かれています。
Q. どのような端末に対応していますか?
A. Push7では現在iOS, Android, Chrome, Firefoxへ対応をしております。今後対応プラットフォームを更に広げてまいります。引用:よくある質問
上級者向けのQAで、わたしにはいまいちピンときません。
ちなみにAndroidスマホ及び、Chromeを使っているわたしのPCでは、難なく登録できました。
導入方法
導入画面はとても分かりやすくシンプルです。
ですが、あまりにシンプルすぎて超初心者のわたしには親切ではありませんでした(笑)。
手取り足取り、が必要なのです。
そこで導入にあたっては、以下の記事を参考にさせていただきました。
ありがとうございました。
①Push7を試してみる
まずは、どのように通知されるのかを試してみましょう。
Push7のサイトに入ります。
少し下にスクロールすると、試す機能が提供されています。
適当に通知内容を打ち込み(例:テストなど)、通知を送ってみてください。
このとき、プッシュ通知に関するダイアログが出たら、通知を許可します。(しないと受け取れません)

どうでしょうか。
とてもシンプルな通知が届きますよね。
これなら読者の方に不快な思いをさせることも少ないと思います。
登録する
使ってみようと思えたら、そのまま下にスクロールします。
料金プランが2つあるので、ご自分の用途に合わせて選択します。
わたしは無料プランを選択しましたので、以下の説明は無料プランのものになります。ご了承ください。
一番下の「無料登録」をクリックすると、メールアドレスを求められます。

アドレスを打ち込んで、仮登録ボタンをクリックします。
入力したアドレスに本登録するためのURLが送信されるため、指示にしたがって本登録をしてください。
サイトの情報を入力
本登録を終えると、このような「ようこそ」画面に入れます。

シンプルですね。
ちょっとドキドキしますが、新規アプリケーション作成をクリックして大丈夫です。
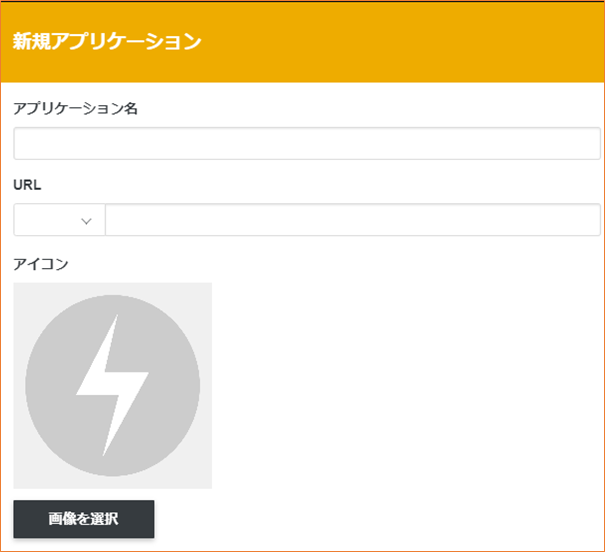
すると、以下のような画面になります。
(すでにアイコンに画像が入っていてすみません)


ここに、更新通知するブログの情報などを入力していきます。
【アプリケーション名】
登録するブログ名でよいと思います。
【URL】
登録するブログのURLを入力します。
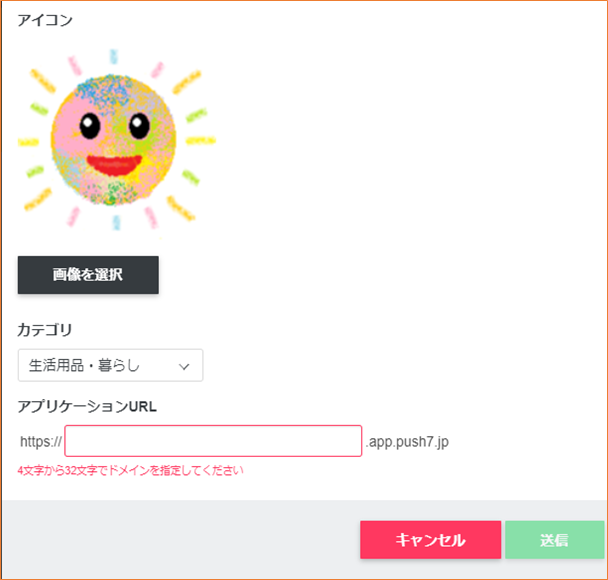
【アイコン】
ブログで使っているアイコンが分かりやすいと思います。
【カテゴリ】
自分のブログに近いカテゴリを選べばよいのでは・・・
【アプリケーションURL】
4文字~32文字で入力します。
自分のブログのURLに含まれる部分(例:「www.karafuru.site」の色をつけたところ)にすると、迷わなくていいのではないでしょうか。
わたしはkarafuruとしました。
入力しおえたら、一番下の「送信」ボタンをクリックします。
「ようこそ」画面に、自分が入れた画像がドーンと表示されました。

プッシュ通知のための設定
次に、プッシュ通知をするための設定をしていきます。
さきほど表示された、自分のサイト情報が入ったものをクリックします。
すると、アプリケーションと表示された画面が出ます。

ここで、購読者数や今月のプッシュ送信数が見られるんですね。
クリックします。
初期導入のための情報がたくさん出てくるので、少し下にスクロールしてRSS連携を見つけます。

これは、更新したら自動でプッシュ通知を送信するための設定です。
「設定」をクリックしてください。

【RSSリンク】
はてなブログの場合は、URLのうしろに「/rss」をつけるだけだそうです。
つまり、https://www.AAAA(ご自分の情報).com/rssというような感じですね。
入力したら設定を保存します。
ブログに表示させる
次に、上にスクロールして初期導入の1番から対応していきます。
こちらの部分をクリックすると、コードが出てきますのでコピーしてください。

このコードをはてなブログで貼りつける場所は、headです。
ダッシュボードの設定>詳細設定の検索エンジン最適化の中にある、headに要素を追加の部分にペタリと貼りつけてください。
下にスクロールして「変更する」のボタンを必ず押してくださいね。
わたしはよく忘れます。
次に、ブログにどのように表示するのかを決めます。
初期導入の2で、3つからご自分の好みに合わせて選択してください。

わたしはボタンを選択したので、「ボタンを導入」をクリックします。
(以下の説明はボタンの説明となります。ご了承ください)

ボタンの形式を選択し、そこに表示するメッセージを入力します。
わたしは購読者の数を知りたかったので購読者つきを選びました。
メッセージは分かりやすいように「更新メッセージを受信」としました。
入力を終えたら、コードをコピーします。
このコードをブログの中で表示したい部分に貼りつけます。
参考までに、わたしはサイドバーに入れました。
ダッシュボードのデザイン>カスタマイズ(工具のマーク)>サイドバーを開きます。
「モジュールを追加」をクリックして、「HTML」を選択、さきほどのコードを貼りつけました。
むすび
以上、Webプッシュ通知「Push7」の導入までの詳細となります。
作業自体はそれほど時間がかかりませんでしたが、スタイリッシュな設定画面にオロオロしまくりました。
こんなにキャプチャがなくても簡単に設定できる、という方にはまどろっこしい説明だったかと思います。申し訳ありません。
しかし、世の中にはわたしと同じようにオロオロしてしまう方もいらっしゃると思いますので、あえて大量の写真を貼りつけてみました。
ごく一部の方でもいい。
助かった~、と思ってくださる方がいらっしゃれば、わたしは幸せです。
まだ導入したてなので、使い勝手などの感想をお伝えできません。
今後しばらく使ってみて、メリットデメリットなどをまとめてみたいと思います。
最後までお読みいただき、ありがとうございました。
この記事が、何かのお役に立てば幸いです。
▼よろしければこちらもどうぞ▼